

Convert downloaded image to base 64 for html js - for
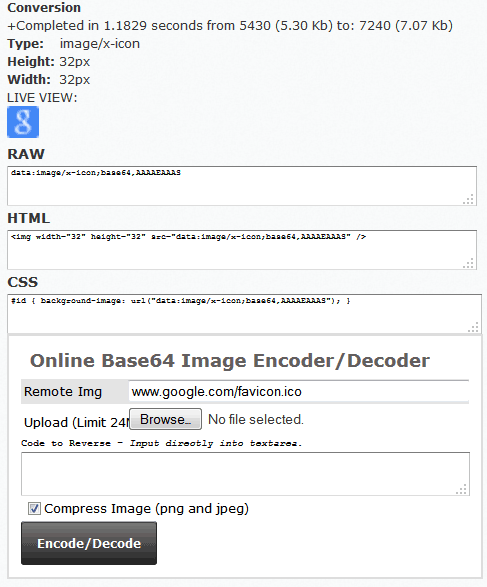
Base 64 Encoder / Decoder
Encodes or decodes a string so that it conforms to the Base64 Data Encodings specification (RFC 4648).
If you are decoding a binary file, use the 'DECODE AND DOWNLOAD' button. The decoder will try to figure out the file type if it can. The maximum size limit for file upload is 2 megabytes. All files bigger than 500k will be output to a new window for performance reason and to prevent your browser from being unresponsive.
If you want to learn more about base64 encoding, jump to the Base64 Encoding Explained section of this page.
Base64 Encoding Explained
Why do I need Base64 encoding?
Base64 is an encoding scheme used to represent binary data in an ASCII format. This is useful when binary data needs to be sent over media that are usually designed to handle textual data. Concrete examples would be sending images in an XML file or in an email attachment.
How does Base64 encoding work?
Bytes forming the data are broken into buffers of 24 bits (3 bytes at a time). The resulting buffer of 3 bytes is then broken in 4 packs of 6 bits each. Those 6 bits form a number corresponding to the index in the character set supported by Base64 (A-Z, a-z, 0-9, + and /). If the number of bytes are not in numbers of three, then padding is used; == for 1 byte and = for 2 bytes.
Consult wikipedia for more information.
How can I embed Base64 encoded resource directly into HTML, XML and CSS files?
Listed here are a few examples on how to embed Base64 resources within different web documents.
- HTML JavaScript embedding:
- HTML CSS embedding:
- HTML image embedding:
- XML image embedding:
- CSS image embedding:
Is Base64 secure and can it be used to encrypt or obfuscate my data?
Hell no! Base64 is not for encryption purposes and is not secure at all. It's an encoding mechanism, nothing more.
© FreeFormatter.com - FREEFORMATTER is a d/b/a of 10174785 Canada Inc. - Copyright Notice - Privacy Statement - Terms of Use
Источник: https://www.freeformatter.com/base64-encoder.html
-
-
-